Colors available in WeScheme - no spaces, and capital letters are optional
- Rectangle:
(rectangle 40 20 "solid" "green")

(rectangle 40 20 "solid" "forestgreen")

(rectangle 80 40 "solid" "crimson")

- Circle
(circle 40 "solid" "olive")

(circle 80 "outline" "red")

- Triangle
(triangle 80 "solid" "purple")

(triangle 150 "outline" "blue")

- Square
(square 60 "solid" "green")

(square 60 "solid" "green") (triangle 60 "solid" "blue") (circle 60 "solid" "purple")

- Polygon
(regular-polygon 40 6 "solid" "purple")

(regular-polygon 40 12 "solid" "lime")

(regular-polygon 40 6 "solid" "purple") (regular-polygon 40 12 "solid" "lime")

- Overlay
(overlay (circle 10 "solid" "red") (circle 20 "solid" "black") (circle 30 "solid" "red") (circle 40 "solid" "black") (circle 50 "solid" "red") (circle 60 "solid" "black") )
(overlay (square 10 "solid" "green") (square 20 "solid" "blue") (square 30 "solid" "green") (square 40 "solid" "blue") (square 50 "solid" "green") (square 60 "solid" "blue") )
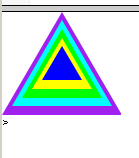
(overlay (triangle 40 "solid" "blue") (triangle 60 "solid" "yellow") (triangle 80 "solid" "green") (triangle 100 "solid" "cyan") (triangle 120 "solid" "purple"))
- Try to do these pictures with overlay:


